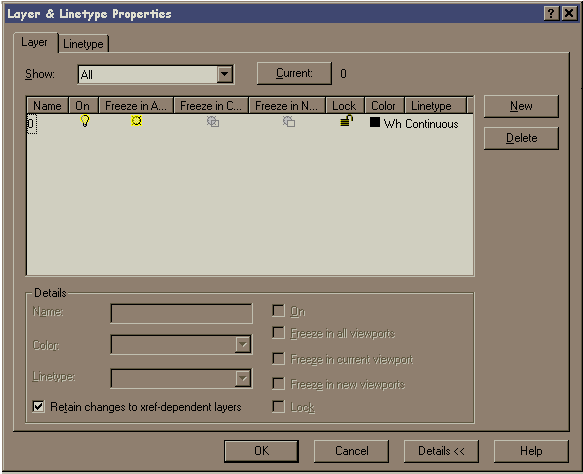
Use o comando LAYER para criar novos layers, selecionar o layer atual, definir cor e tipo de linha de layers específicos, ativar e desativar , bloquear ou desbloquear , congelar ou descongelar layers e apresentar uma lista dos layers definidos.
? / Make / Set / New / On / OFF / Color / Ltype / Freeze / Thaw / LOck / Unlock: Digite uma opção
Show – Permite fazer um filtro das layers, por sua condição de utilização pré-estabelecida, ou fazendo uma filtragem pelas propriedades das layers.
All – mostra todas as layers existentes
All in use – mostra todas as layers que estão em uso
All unsused – mostra todas as layers que não estão sendo usadas
Existem outras formas de filtragem, porém as indicadas acima são as mais empregadas.
Current – Define a layer selecionada como sendo a corrente
New – Cria novas layers
Delete – Deleta uma layer já criada, o layer "0"não pode ser deletado
Name – nomea uma layer selecionada
On – ativa ou desativa a layer selecionada
Freeze in All viewports – congela a layer selecionada em todas as Viewports, tornando invisíveis as entidades criadas nesta layer e ignoradas durante a regeneração
Freeze in Current viewports – congela a layer na viewport ativa
Freeze in New viewports – congela a layer selecionada na próxima viewport
Lock – trava ou destrava a layer selecionada para facilitar a seleção de objetos. Objetos em layers travadas não podem ser editados
Color – acessa o quadro de diálogo para troca de linhas já carregadas no desenho
Details – abre ou fecha a parte da caixa de diálogo com os detalhes sobre as layers
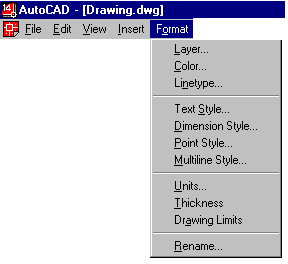
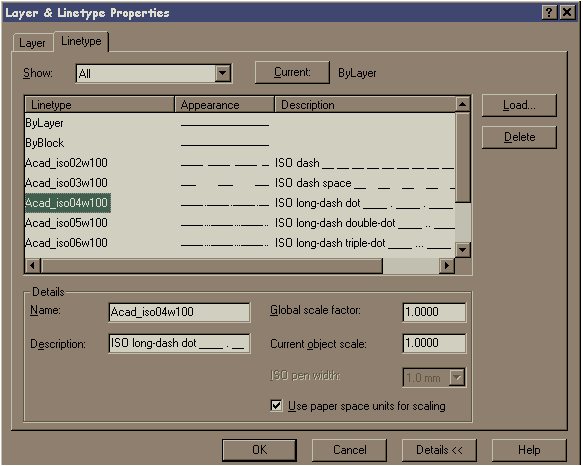
Linetype – abre a caixa de diálogo para edição de linhas
Show – permite fazer um filtro das linhas, por sua condição de utilização pré-estabelecida, ou fazendo uma filtragem pelas propriedades das mesmas
Current – define o tipo de linha corrente. O correto é deixar definido como BYLAYER, pois assim será obedecido o que foi definido na layer
Delet – deleta um tipo de linha já carregada.
Details – abre ou fecha parte da caixa de diálogo com os detalhes sobre as linhas
Global scale factor – define o valor global para a escala das linhas. A variável que faz o controle desta nova escala é LTSCALE
Current object scale – define o valor para a escala de linhas a partir de sua deifinição. A variável que controla esta nova escala é CELTSCALE
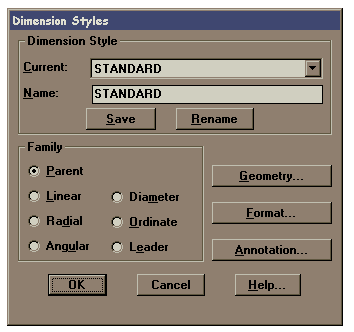
Dimension Style - Apresenta os nomes dos estilos de dimensionamento, torna-os atuais, grava-os e os renomeia. O AutoCAD R14 armazena os valores de todas as variáveis de sistema de dimensionamento
Name - Cria ou renomeia uma nova família de estilos de dimensionamento. Depois de estabelecer um estilo de dimensionamento pela definição de parâmetros nos quadros de diálogo, digite um nome e escolha Save. Para renomear um estilo, digite um nome, em seguida, escolha Rename. Para fazer uma cópia do estilo atual, digite um nome e escolha Save .
Family - Determina qual membro da família de estilos de dimensionamento está, atualmente, apresentado nos quadros de diálogo. Para especificar os parâmetros para uma família de estilos de dimensionamento, selecione a opção do membro da família como Parent, Linear ou Radial, faça as mudanças ao estilo de dimensionamento e, em seguida, escolha Save.
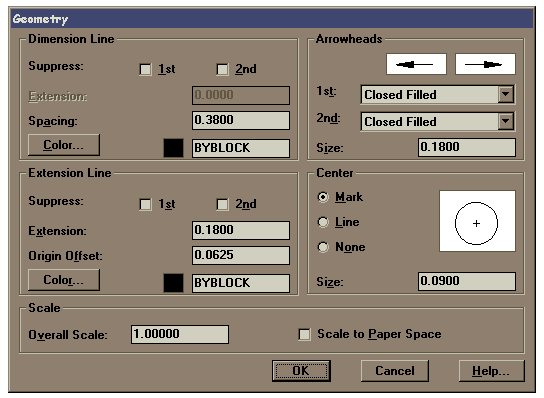
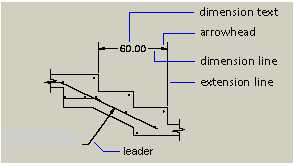
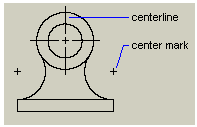
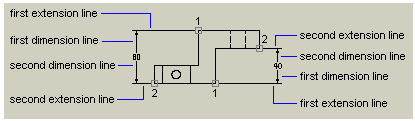
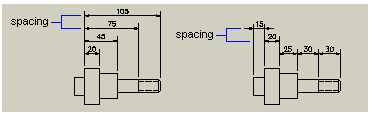
Geometry - Controla a aparência da geometria e a escala global do dimensionamento. A geometria do dimensionamento inclui a linha de cota, linhas de chamada, pontas de seta, centro e eixo.
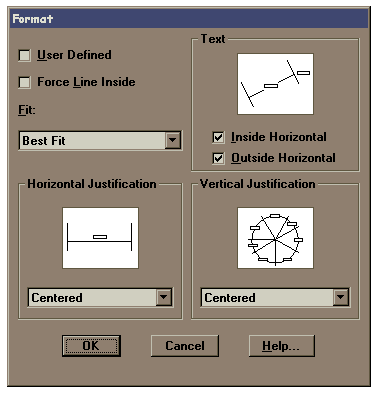
Format - Controla a localização do texto de dimensionamento, as pontas de seta, as guias e a linha de cota.
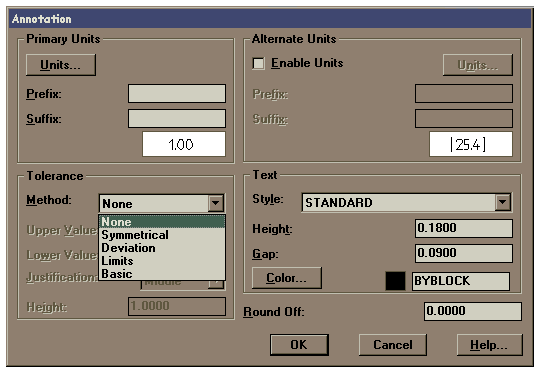
Annotation – Controla as unidades primárias e alternativas, abre a sub-caixa de diálogo Units, permite incorporar prefixos e sufixos às cotas, definir tipos tolerâncias, escolher o estilo de texto bem como sua altura.


User Define - Permite especificar uma localização para o texto de dimensionamento, com a verificação inicial de uma dimensão. Quando você seleciona essa opção, o AutoCAD ignora quaisquer parâmetros de justificação horizontal e coloca o texto na posição que você especificar no aviso Dimension line location. Quando essa opção não está selecionada, o AutoCAD determina a localização do texto de dimensionamento pelos parâmetros da justificação horizontal.
Force Line Inside - Desenha linhas de cota entre os pontos medidos mesmo quando as pontas de seta são colocadas externamente aos pontos medidos.
Fit - Controla o posicionamento do texto e pontas de seta interna ou externamente às linhas de chamada com base no espaço disponível entre as linhas de chamada.
Quando há espaço disponível, o AutoCAD sempre coloca o texto e as setas entre as linhas de chamada. Caso contrário, as opções fit afetam o posicionamento do texto e das setas como descrito abaixo.
Horizontal Justification - Controla a justificação horizontal do texto de dimensionamento ao longo da linha de cota e da linha de chamada. Outros parâmetros de dimensionamento também afetam a justificação horizontal do texto de dimensionamento.
Text - Controla a posição do texto de dimensionamento interna e externamente às linhas de chamada.
Vertical Justification - Controla a justificação vertical do texto de dimensionamento ao longo da linha de cota. Outros parâmetros de dimensionamento também afetam a justificação vertical do texto de dimensionamento.
Primary Units - Controla a apresentação das unidades de medida primárias e quaisquer prefixos e sufixos para o texto de dimensionamento.
Tolerance - None - Não especifica tolerâncias.
Symmetrical - Cria uma expressão positiva (mais) e negativa (menos) de tolerância na qual ocorre variação numa única direção a partir da medida de dimensionamento. O AutoCAD desenha um símbolo ± seguido do valor de tolerância ao criar o dimensionamento.
Deviation - Cria uma expressão positiva (mais) e negativa (menos) de tolerância na qual ocorre variação em ambas as direções a partir da medida de dimensionamento. O AutoCAD adiciona um sinal de mais (+) aos valores positivos e um sinal de menos (-) aos valores negativos. Nenhum sinal é adicionado ao valor zero.
Limits - Cria um dimensionamento limite no qual o valor máximo é colocado acima do valor mínimo. O AutoCAD R14 soma o valor máximo ao texto de dimensionamento e dele subtrai o valor mínimo.
Basic - Cria um dimensionamento básico texto de dimensionamento com um quadro desenhado em torno de toda a sua extensão.
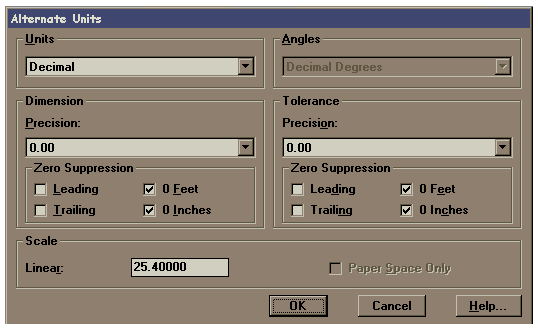
Alternate Units - Controla a apresentação de unidades de medida alternativas e quaisquer prefixos e sufixos para o texto de dimensionamento. As unidades alternativas não estarão disponíveis quando a família de estilos de dimensionamentos for Angular.
Units - Apresenta e define o formato atual de unidades para todos os membros da família de dimensionamento, exceto Angular. As opções de formato de Units incluem Scientific, Decimal, Engineering, Architectural (stacked), Fractional (stacked), Architectural e Fractional.
Round Off - Apresenta e define o arredondamento de todas as distâncias de dimensionamento. Digite um valor no quadro de texto. Se você digitar o valor 0,25, todas as distâncias serão arredondadas à unidade 0,25 mais próxima. Do mesmo modo, se você digitar o valor 1,0, o AutoCAD arredondará todas as distâncias de dimensionamento ao inteiro mais próximo. O número de dígitos editados após o ponto decimal depende do grau de precisão que você definir nos quadros de diálogo Primary Units ou Alternate Units . O valor arredondado não se aplica a dimensionamentos angulares
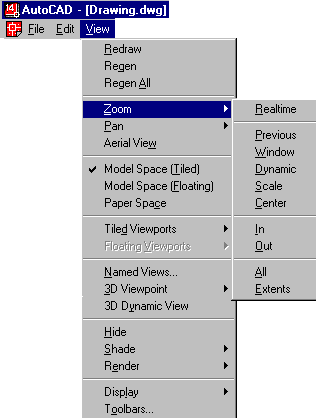
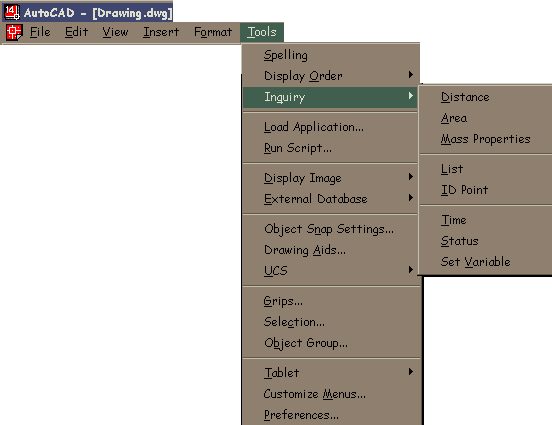
3.6 – Menu Tools (menu ferramentas)
Speling – corrige a ortografia no texto do desenho
Inquiry –
Distance – Calcula da distância entre dois pontos
Area – Possibilita o cálculo de área de um polígono fechado. O resultado será a área e o perímetro do polígono em questão.
Mass Properties – calcula e mostra as propriedades de massas de regiões ou sólidos.
List – Possibilita a obtenção de informações relativas às entidades. As informações obtidas serão listadas na tela de texto e dependerão do tipo da entidade.
ID Point – Possibilita a identificação das coordenadas absolutas de um ponto qualquer, tornando este ponto referência para as próximas coordenadas relativas a serem utilizadas
Time – Registra uma série de características relativas ao tempo gasto no desenho em questão.
Current Time – mostra o dia e a hora
Created – dia e hora de quando o desenho foi criado
Last Updated – registra data e hora de toda a atualização do desenho.
Estes dado são atualizados todas as vezes que for usado o comando Exit
Total Editing Time – informa o tempo gasto no desenho desde sua criação. Ë continuamente atualizado após o comando Exit
Elapsed Timer – informa o tempo gasto desde que o editor gráfico foi ativado. Este pode ser zerado pelo usuário
On – liga o elapsed timer
Off – desliga o elapsed timer
Display – repete o comando com atualização
Reset – zera o elapsed timer
Next Automatic Save In:
Running Osnap-
Status – este comando faz uma listagem na tabela texto, referindo-se a caracteríticas do arquivo de desenho atual e sobre o sistema operacional
Set Variable – seta as variáveis
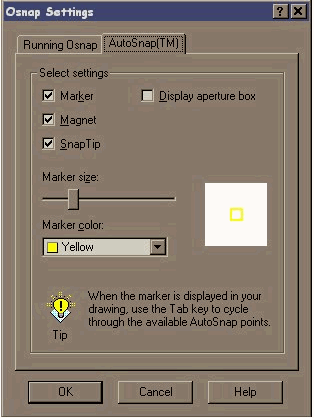
Object Snap Settings - define os modos de atração automática dos elementos de Snap no desenho corrente
Auto Snap –
Marker – alterna entre On e Off, ligando e desligando o marcardo que aparece sobre o ponto de Snap do desenho quando passamos o cursor sobre o mesmo
Magnet – alterna entre On e Off, ligando um "imã" que atrai a nova entidade a ser feita, sobre um dos pontos de Snap
Snap Tip – Abre uma caixa de texto que mostra o nome do Snap selecionado no desenho
Display Aperture Box – o usário define se o cursor mostrará ou não o aperture box quando estiver utilizando o Snap automático
Marker Size – Controla o tamanho do marcador de snap
Marker Color – Controla a cor do marcador de Snap
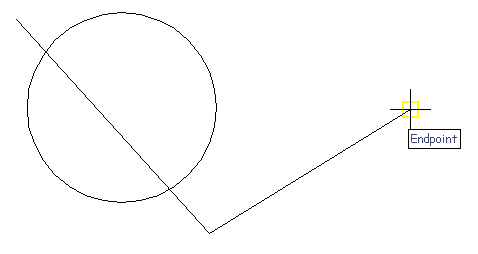
O uso do comando Osnap é uma das operações mais utilizadas no AutoCAD. Com o AutoSnap o usuário pode visualmente prever e confirmar os pontos de Snap antes mesmo de clicá-lo durante a criação ou edição de um desenho, evitando com isso que o usuário pegue um ponto errôneo na seleção.
Caso o usuário tenha configurado mais de um Osnap possível para uma mesma entidade, é possível utilizar a tecla TAB para alternar entre os Osnaps e então chegar até o ponto desejado.
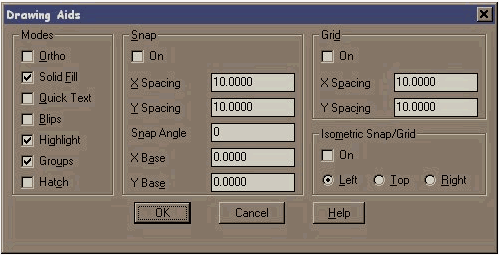
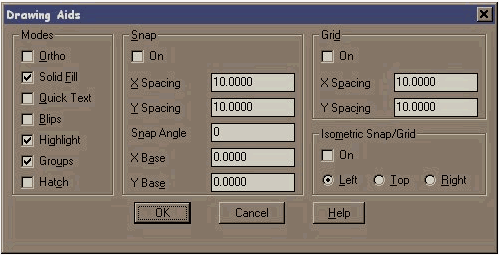
Drawing Aids – define parâmetros de apoios ao desenho

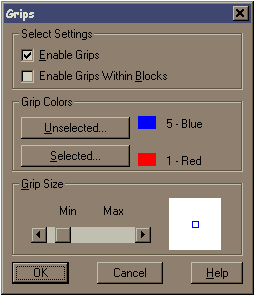
Grips-
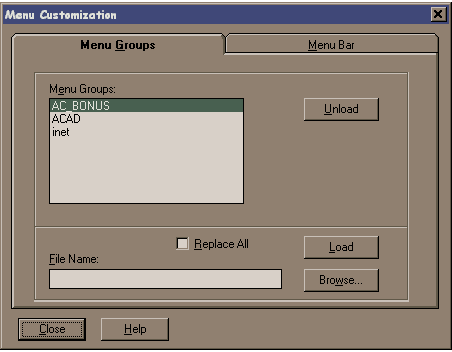
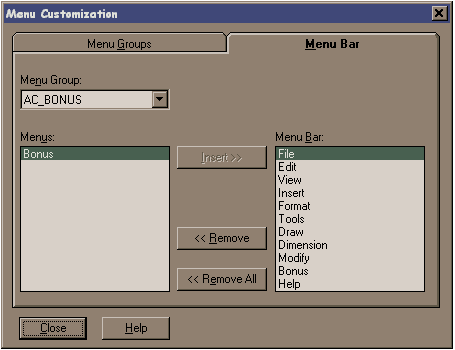
Customize Menu – abre caixas de diálogos que auxiliam na costumização dos menus , será melhor apresentado no item 6.2 da apostila
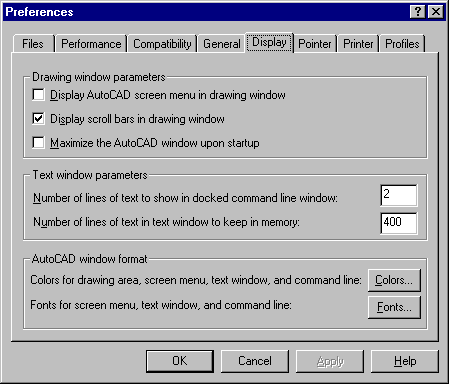
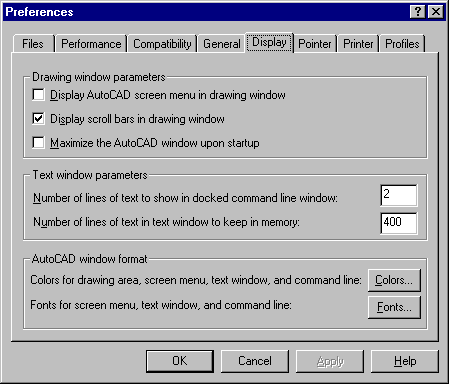
Preferences –

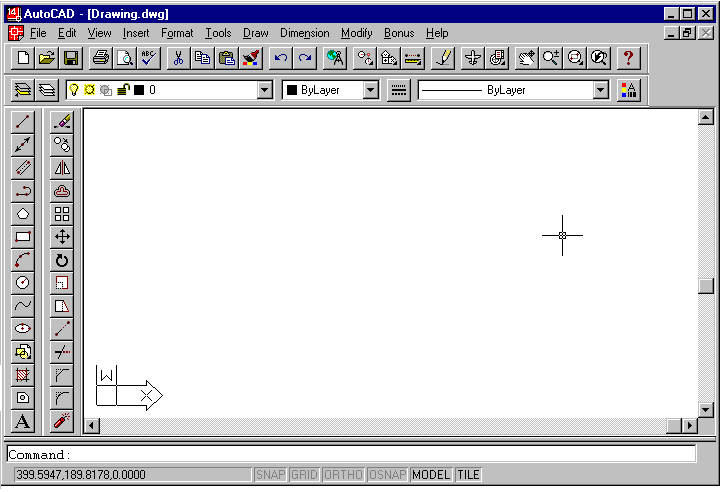
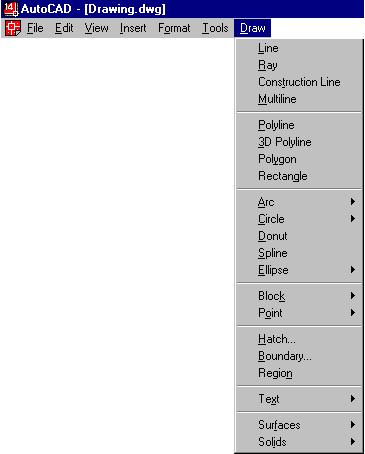
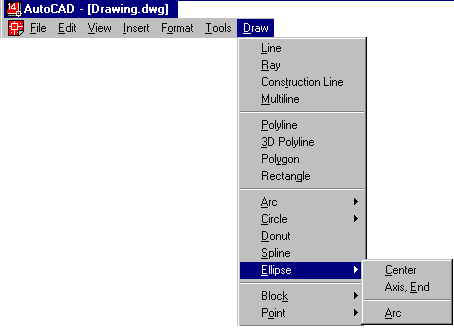
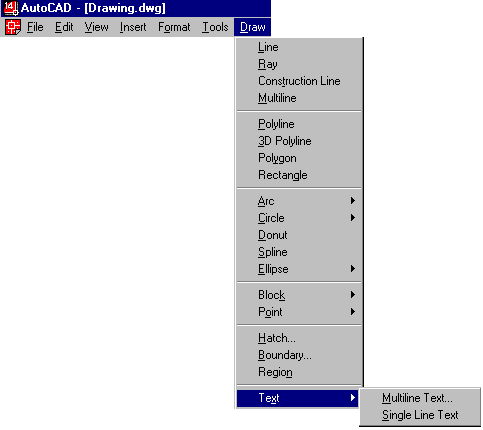
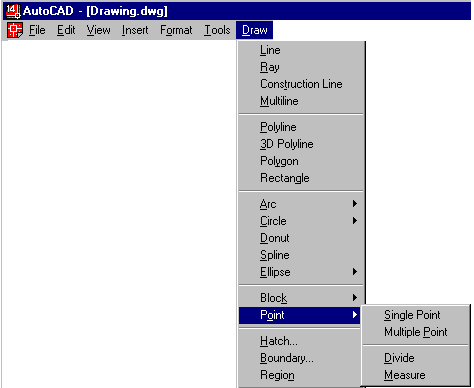
3.7 - Menu Draw (menu de desenho)
Linha (Line)
From point: Especifique um ponto ou pressione enter.
To point: Especifique um ponto.
To point: Especifique um ponto.
Digite u para desfazer o último trecho desenhado ou c para fechar um polígono.
Linha de Construção - Cria uma linha infinita paralela a outro objeto
Multilinha (Mline)
Justification = Top. Scale = 1.00.
Style = STANDARD
Justification / Scale / STyle / : Especifique um ponto ou digite uma opção.
Polilinha (Polyline)
From point: Especifique um ponto.
Current line-width is
Arc/ Close/ Halfwidth/ Length / Undo/ Width/ : Especifique um ponto ou digite uma opção
Polígono (Polygon)
Number of sides
: Digite um valor entre 3 e 1024 ou pressione enter.
Edge/
: centro do polígono
Inscribed in circle / circumscribed about circle (I/C): (I ou C)
Radius of circle: valor
Retângulo (Rectangle)
First Corner: (primeiro ponto)
Second Corner: (segundo ponto)
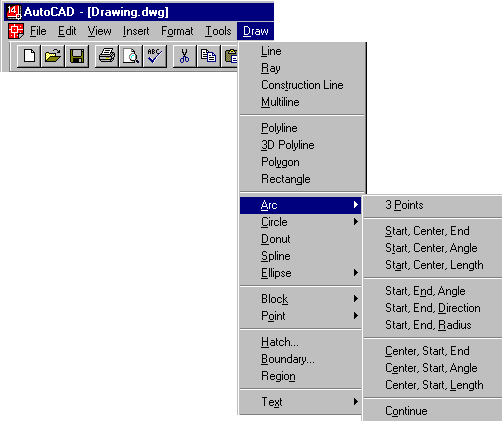
Arco (Arc).
Center / : Especifique um ponto, digite c ou pressione enter
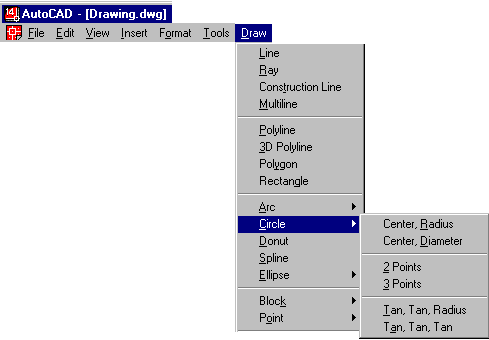
Círculo (Circle)
3P / 2P / TTR /
: Digite uma opção ou especifique um ponto
Center, radius – especifique o centro e o valor do raio da circunferência
Center, diameter - especifique o centro e o valor do diâmetro da circunferência
2P – circunferência por dois pontos
3P – circunferrência por três pontos
TTR – Circunferência por duas tangentes, sendo dados o raio
TTT – Circunferência por três tangentes, raio é consequência
Spline - adapta uma curva contínua a uma seqüência de pontos dentro de uma determinada tolerância.
Object / < Enter first point>:Especifique um ponto ou digite o.
Enter point: Especifique um ponto.
Digite pontos até definir a curva spline. Depois que você digitar os dois pontos, o AutoCAD apresenta o seguinte aviso:
Close / Fit Tolerance / :Especifique um ponto, digite uma opção ou pressione enter.
Elipse
Arc / Center / Isocircle /
: Especifique um ponto ou digite uma opção.
Se a opção Isometric de SNAP estiver desativada, a opção Isocircle não estará disponível.
Axis endpoint 1 -Define o primeiro eixo através de dois pontos extremos especificados. O ângulo do primeiro eixo determina o ângulo da elipse. O primeiro eixo pode definir o eixo maior ou menor da elipse.
Axis endpoint 2: Especifique um ponto (2).
/ Rotation: Especifique um ponto ou digite r.
Arc
Cria um arco elíptico. O ângulo do primeiro eixo determina o ângulo do arco elíptico. O primeiro eixo pode definir o eixo maior ou menor do arco elíptico.
/ Isocircle / Center: Especifique um ponto ou digite c.
Center
Cria a elipse através de um centro especificado.
Center of ellipse: Especifique um ponto.
Axis endpoint: Especifique um ponto.
/ Rotation: Especifique um ponto ou digite r.
Isocircle
Cria um círculo isométrico no plano isométrico de desenho atual.
Center of circle: Especifique um ponto.
/ Diameter: Especifique um ponto ou digite d.
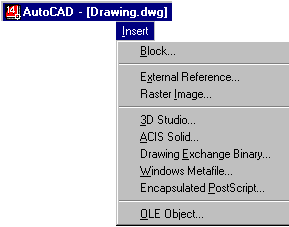
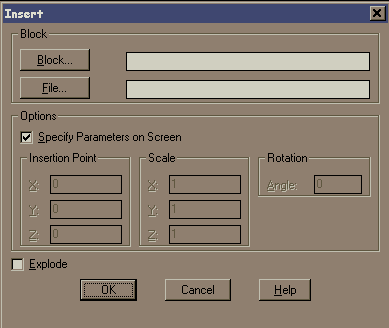
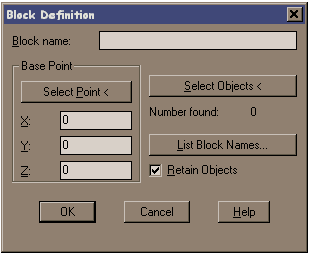
Bloco (Block)
Block name ( or ? ): Digite um nome ou ? .
Ao criarmos um bloco no AutoCAD R14, vinculamos este bloco ao arquivo onde estamos trabalhando, ou seja, ao entramos em outro arquivo os blocos não estarão mais disponíveis.
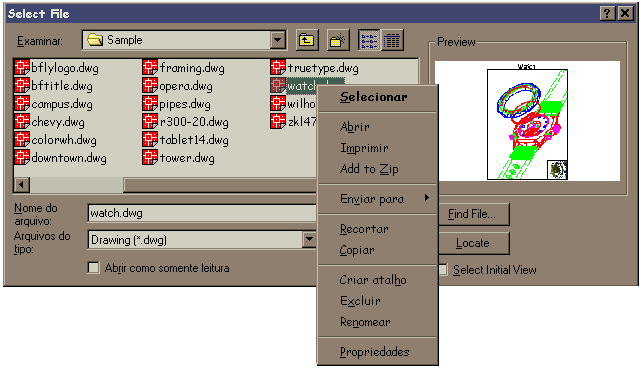
Existe no AutoCAD R14 um comando que viabiliza o uso de blocos como arquivos e que permite a inserção de blocos em qualquer desenho já existente ou que venha a ser aberto,
Wblock.
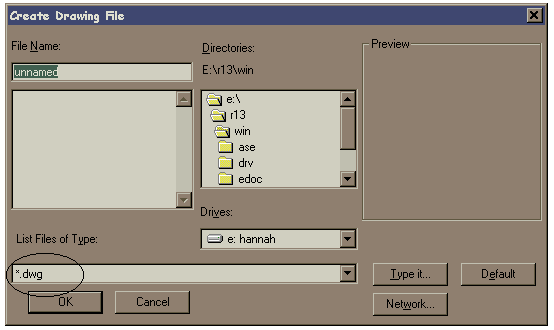
No menu File, escolha Export ou na linha de comando, digite wblock.
No quadro de diálogo Create Drawing File, digite o nome do arquivo de saída no quadro File Name.
Block name: Digite o nome de um bloco existente, digite =, digite * ou pressione enter.
Digitar o nome de um bloco existente grava esse bloco num arquivo.
Deve-se Ter cuidado na hora de salvar o bloco como arquivo e observar a extensão do file name, que deverá ser .dwg para desenhos do AutoCad ou .dxf para desenhos com uma extensão universal de compatibilidade.

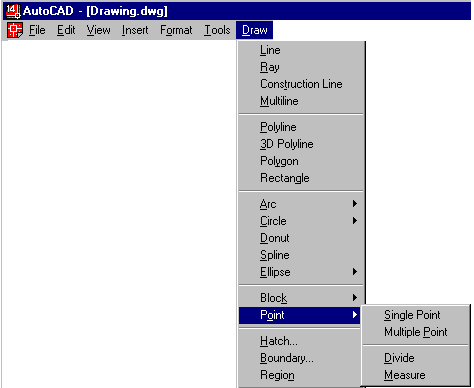
Point (Ponto) –.
Single Point –cria um único ponto.
Multiple Point – cria múltiplos pontos.
Divide – divide um segmento em vários, sendo dado o número de divisões.
Measure - divide um segmento em vários, sendo dado o espaçamento entre as divisões.

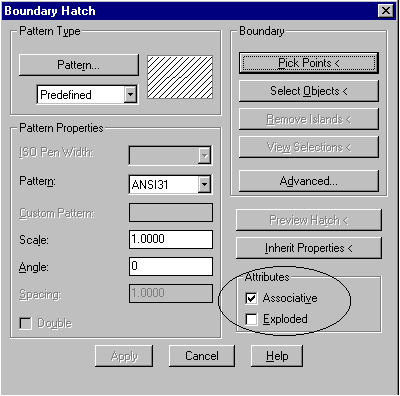
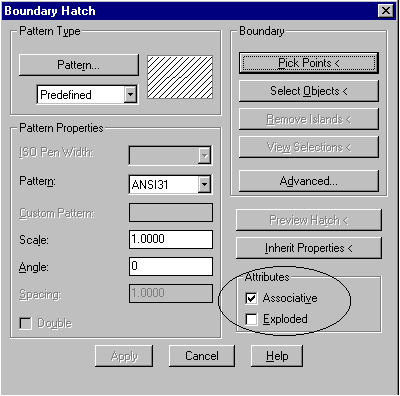
Hatch – (Hachura) preen-che o limite especificado com uma hachura. Uma hachura exploded não é atualizada quando os seus limites são modificados.
Uma hachura associativa é atualizada quando os seus limites são modificados.
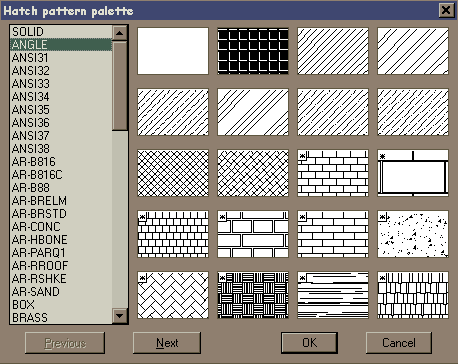
Pattern Type –
Pattern - determina o padrão de hachura a ser utilizado
Pattern Properties – define parâmetros de aplicação da hachura escolhida
Iso Pen Width – especifica uma escala padrão ISO com base na caneta selecionada, somente para hachuras deste padrão.
Scale – permite a correção da escala do padrão de hachura.
Angle – controla o ângulo de aplicação da hachura em relação ao eixo X da UCS atual.
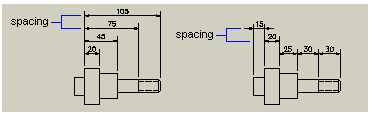
Spacing – controla o espaçamento das linhas paralelas que compõem a hachura, disponível se USER DEFINED estiver selecionada no quadro PATTERN TYPE.
Double – quando assinalado o hachuramento é duplo e cruzado, disponível se USER DEFINED estiver selecionada no quadro PATTERN TYPE.
Boundary – delimitação da superfície a ser hachurada.
Pick Points – delimita a área a ser hachurada.
Select Objects – a área a ser hachurada é determinada por seleção convencional de entidades.
Remove Islands – permite a remoção de um conjunto de limites determinados como ilhas, quando utilizada a opção Pick Point.
Preview Hatch – permite a visualização da hachura antes da sua execução
Inherit Properties – recupera as características de uma hachura existente no desenho. É muito útil quando revisamos um desenho e não sabemos as características da hachura feita.
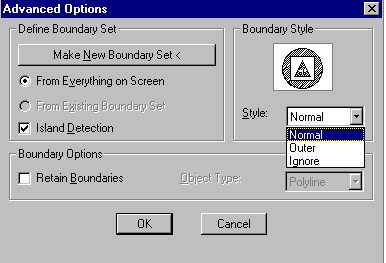
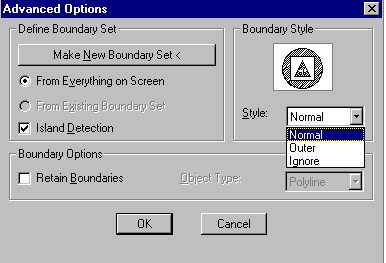
Advanced – acesso às opções avançadas de configuração de hachuras.

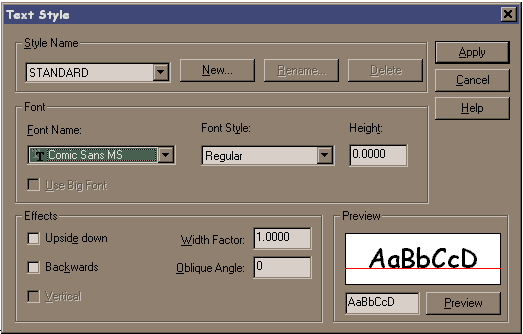
Single line Text – era o antigo comando Dtext, onde permite a visualização do texto ao mesmo tempo em que é digitado.
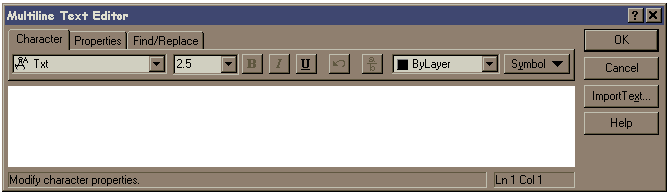
Multiline Text –
Mtext Current Text Style:
Text height:
Specify first corner: marque o primeiro canto
Specify opposite corner or [Height/Justify/Rotation/Style/Width]: defina o outro canto.
Multiline Text – quando é marcado o primeiro canto, uma seta interna ao retângulo indica a direção do texto. Após esta definição da área, o quadro de diálogos Multiline Text Editor aparece.
Na pasta Character, podemos definir o tipo de fonte e altura da letra. Nos botões "B", "I", "U", temos a possibilidade de negrito, itálico e sublinhado. Os botões seguintes são UNDO, STACK. O botão STACK permite mudar um texto do tipo 1 / 2 em ½ . No botão SIMBOL, temos os símbolos especiais , por ex. de graus, diâmetros, etc...
Na pasta PROPERTIES temos como mudar o estilo de texto, a justificação, a largura da área de atuação do texto e rotação.
IMPORT TEXT – permite importar um texto com extensão ".TXT" ou ".RTF".
Na pasta FIND/REPLACE – pode-se procurar textos ou palavras colocados em FIND e trocá-los pelo conteúdo inseridoem REPLACE WITH. O MATCH CASE faz a procura de um texto idêntico ao definido em FIND. O WHOLE WORD procura por um texto sem importar se está escrito com letras maiúsculas ou minúsculas.
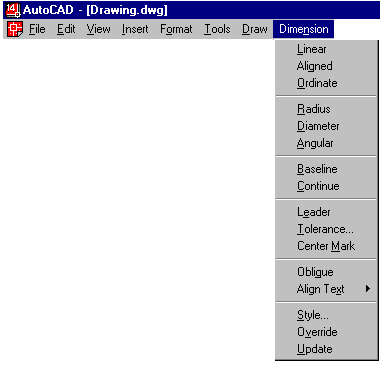
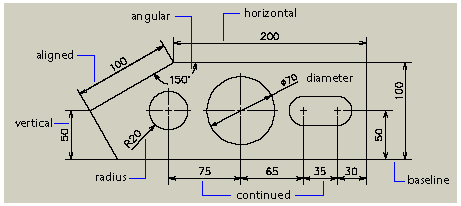
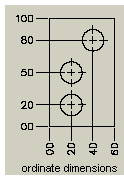
3.8 – Menu Dimension (menu de dimensão)
Style – abre a caixa de Dimension Style vista anteriormente.
Update – atualiza as dimensões, após alteradas suas características em Dimension Style.
![]() :
:













 17:57
17:57
 Alex Calloni
Alex Calloni