 BOLA |  CHAMAS | ||
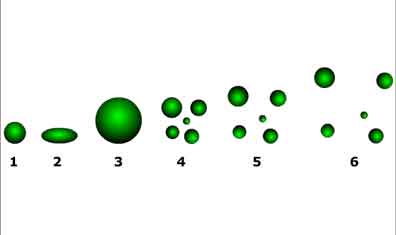
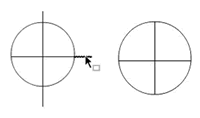
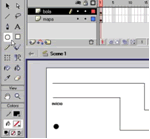
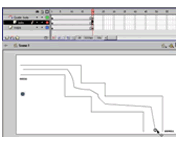
 1 – Desenhe uma bola > clique na ferramenta seta > clique duas vezes na bola para selecionar contorno e preenchimento. 2 – Com a bola toda selecionada, tecle F8 ou com o botão direito do mouse escolha converter em símbolo > na caixa de diálogo escolha > nome: bola > gráfico 3 – Selecione a linha do tempo 50 > insira um quadro-chave (tecle F6) ou menu inserir > quadro-chave 4 – Mova a bola/símbolo para outro lugar > selecione na linha do tempo quadro 1 5 – Com o botão direito do mouse > escolha CRIAR INTERPOLAÇÃO DE MOVIMENTO 6 – Teste sua animação > através do controlador ou Crtl+enter EXERCÍCIO 2 - INTERPOLAÇÃO COM POLÍGONOS  1 – Desenhe um quadrado > selecione contorno e delete 2 – Selecione a linha de tempo 15 > insira um quadro-chave (F6) 3 – Clique na ferramenta ímã > tem que ficar ativada 4 – Desenhe um triângulo com a ferramenta linha sobre o quadrado e pinte de outra cor com a ferramenta tinteiro > delete o contorno do triangulo > Agora delete as partes restantes do quadrado 5 – Selecione a linha de tempo 30 > F6 (quadro chave) 6 – Desative a ferramenta ímã 7 – Desenhe uma bola sobre o triângulo > delete o contorno > pinte de uma cor diferente das demais > e delete as partes que sobram do triangulo 8 – Agora, usando a tecla shift selecione a linha de tempo > do quadro 1 ao 29 9 – Usando o inspetor de propriedades, abaixo da linha de tempo selecione interpolação de forma > e mesclar > distributivo 11 – Teste sua animação pelo controlador ou Crtl+enter EXERCÍCIO 3 - INTERPOLAÇÃO COM TEXTO 1 – Com a ferramenta TEXTO > fonte Arial black > tamanho 32 > cor roxa > digite seu nome > centralize no palco 2 – Selecione o texto com a ferramenta seta > e converta em símbolo (F8 ou botão direito do mouse) > nome: texto > gráfico 3 – Selecione a linha de tempo 50 > insira um quadro-chave (F6 ) 4 - Selecione agora a linha de tempo 1 > selecione o texto > menu modificar > dimensionar e girar: REDIMENSIONAR 20% - ROTAÇÃO: 0 5 – Selecione a linha de tempo 1 > com o botão direito do mouse > criar interpolação de movimento. 6 – Teste sua animação pelo controlador ou Crtl+enter EXERCÍCIO 4 - INTERPOLAÇÃO COM TEXTO 2 2 – Selecione o texto com a ferramenta seta > e converta em símbolo (F8 ou botão direito do mouse) > nome: texto > gráfico 3 – Selecione a linha de tempo 50 > insira um quadro-chave (F6 ) 4 - Selecione agora a linha de tempo 1 > selecione o texto > inspetor de propriedades > Cor > brilho > 80% 5 – Selecione a linha de tempo 1 > com o botão direito do mouse > criar interpolação de movimento. 6 – Teste sua animação pelo controlador ou Crtl+enter EXERCÍCIO 5 - ANIMANDO FORMAS E CORES   Arquivos necessários neste exercício> clique > macaco.wmf - mulher.wmf 1 – Abra um novo arquivo 2 - Menu inserir > novo símbolo > escolha: clipe de filme > nome: metamorfose 3 – Importar o arquivo (Crtl+R) > macaco.wmf > abrir > centralizar no palco (crtl+K) 4 – Selecione o quadro 1 > criar interpolação de movimento 5 – Selecione o quadro 25 > no quadro 26 > inserir quadro estático (F5) 6 – No painel de propriedades > escolha: interpolação forma > > atenuação: 0 > mesclagem: angular 7 – Selecione o quadro 26 > inserir > quadro em branco > neste quadro > importar (CrtlR) > arquivo > mulher.wmf > abrir > centralizar a figura no palco (Crtl+K) 8 – Para criar a animação, precisamos desmembrar as figuras. Então no quadro 26 > selecione a figura > menu modificar > desmembrar (Crtl+B) 9 – No quadro 1 > selecione a figura > menu modificar > desmembrar (Crtl+B) 10 – Volte para a cena 1 > insira um quadro (F5) no quadro 50 11 – Abrir a biblioteca > insira uma instância deste símbolo no palco > Crl+L ou F11 > clique no símbolo > arraste para o palco 12 – Teste sua animação EXERCÍCIO 6 - MÁSCARAS - RETÂNGULO E FUNDO 1 – Abra um arquivo novo com 500 X 450, fundo branco. 2 – Desenhe um retângulo sem contorno e aplique um preenchimento gradiente linear que vá do azul para cor mostarda 3 – Insira um quadro (F5) na linha do tempo 40 4 - Selecione tudo e agrupe (menu > modificar > agrupar ou Crtl+G) 5 – Centralizar no palco (Crtl+K) e nomear a camada como PADRON 1 6 – Selecione o agrupamento e copie (Crtl+C) 7 – Insira uma nova camada acima e renomeie como PADRON 2 8 – Oculte a camada PADRON 1 (clique no olho) e selecione a linha 1 de tempo na camada PADRON 2 e cole a figura copiada (Crtl+V) 9 – Mantenha a figura selecionada > centralize no palco (Crtl+K) e vá ao menu modificar > transformar > inverter horizontalmente 10 – Oculte a camada PADRON 2 e insira nova camada acima e dê o nome de TEXTO 11 – NESTA CAMADA USE AS RÉGUAS/GUIAS para direcionar o texto na área do retângulo (menu exibir, réguas e use as guias) > digite SEU NOME > arial black > 18 e arraste para o lado esquerdo do palco > Dê F8 e crie um símbolo gráfico de nome texto 12 – Insira um quadro-chave na linha tempo 40 13 - arraste o texto para o lado direito do palco > selecione a linha de tempo 1 > criar interpolação de movimento 14 – Mantendo selecionada a linha de tempo 1 desta camada > clique na camada TEXTO > botão direito do mouse > escolha MÁSCARA. 15 – Exiba todas as camadas e teste sua animação (Crtl+enter) VARIAÇÃO DO EXERCÍCIO - FUNDO COM DESENHOS: 1 – Abra um arquivo novo com 320 X 240 > fundo preto. 2 – Com a ferramenta pincel > faça vários desenhos com cores e tamanhos diferentes na área de trabalho mais ou menos como está abaixo:  3 – Selecione a linha do tempo 40 e insira um quadro > F5 4 – Nomeie esta camada como DESENHOS > e insira uma nova camada acima, nome: TEXTO 5 – Ocultar a camada DESENHOS 6 – Volte para a camada TEXTO e digite seu nome > Arial Black > 32 7 – Selecione o texto > F8 para converter em símbolo > gráfico > nome: texto 8 - Mova o texto para a parte superior à esquerda no palco>insira um quadro-chave (F6) na linha de tempo 10 9 - Mova o texto para a parte superior à direita 9 – Insira outro quadro-chave(F6) na linha do tempo 20 e mova o texto para a parte inferior do palco à esq. 10 –Insira um quadro-chave na linha do tempo 30 e mova o texto para parte inferior à direta do palco 11 –Insira outro quadro-chave na linha do tempo 40 e mova o texto para a parte superior à esquerda 12 –Agora selecione a linha do tempo 1 até 40 > criar interpolação de movimento (direito do mouse) 13 –Clique novamente no olho no painel camadas > camada DESENHOS > exiba a camada 14 –Clique na camada TEXTO > direito do mouse > escolha MÁSCARA. Teste a animação (Crtl+enter) EXERCÍCIO 7 - INTERPOLAÇÃO: FORMAS/TEXTO 1 - Digite a palavra: WEB 2 - Selecione o item criado > menu modificar > desmembrar 2 vezes. Pinte com um gradiente à sua escolha. 3 - Clique no quadro 15 e vá em inserir quadros-Chave (ou tecle F6) 4 - Apague o item e faça outro no lugar 5 - Vá novamente em > menu modificar > desmembrar 2 vezes 6 - Clique sobre o quadro 1 e lá na janela propriedades, abaixo do palco > selecione forma em Interpolação 7 - Teste sua animação! EXERCÍCIO 8 - ANIMAÇÃO - BOLA GIRANDO  1. Primeiramente selecione a ferramenta Oval e depois defina em cores de preenchimento como sem preenchimento e desenhe um círculo perfeito no palco (use a tecla shift). 1. Primeiramente selecione a ferramenta Oval e depois defina em cores de preenchimento como sem preenchimento e desenhe um círculo perfeito no palco (use a tecla shift).  2. Feito isso, iremos selecionar a ferramenta linha e traçar duas linhas no círculo. Se você não conseguir fazer a linha certinha dentro do círculo, não se preocupe, no Flash sempre que você cruza linhas, elas serão partidas em dois segmentos distintos, ou seja, você pode com este recurso eliminar rebarbas. Verifique as imagens abaixo: 2. Feito isso, iremos selecionar a ferramenta linha e traçar duas linhas no círculo. Se você não conseguir fazer a linha certinha dentro do círculo, não se preocupe, no Flash sempre que você cruza linhas, elas serão partidas em dois segmentos distintos, ou seja, você pode com este recurso eliminar rebarbas. Verifique as imagens abaixo: 3. Agora iremos clicar na ferramenta Balde de tinta e pinte cada parte de uma cor. 
4. Até agora só preparamos o objeto para começarmos a fazer a nossa animação. Feito isso, com a ferramenta seta preta selecionada selecione todo o círculo. Como na imagem abaixo:
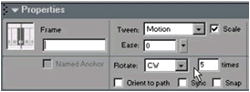
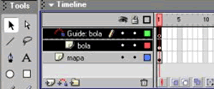
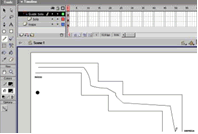
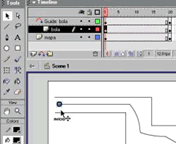
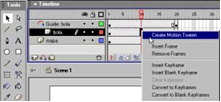
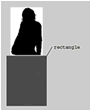
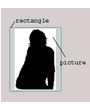
7. Agora na linha do tempo, escolha um número qualquer, neste caso escolhi o quadro 20, mas poderia ser qualquer um. Pressione F6 para criar um quadro chave. Obs: Quanto mais quadros você escolhe, mas lenta5. Veja a imagem final como deve ficar. Se ficar cheio de pontilhadinhos significa que você selecionou todo o objeto corretamente.  6. Com o objeto selecionado transforme-o em símbolo. Pressione no teclado (F8). Irá abrir uma janela. Selecione gráfico e defina um nome qualquer a este símbolo e pressione OK. Repare que fica uma borda ao redor do seu objeto. 6. Com o objeto selecionado transforme-o em símbolo. Pressione no teclado (F8). Irá abrir uma janela. Selecione gráfico e defina um nome qualquer a este símbolo e pressione OK. Repare que fica uma borda ao redor do seu objeto.fica animação. 8. Clique na ferramenta seta preta e arraste para a direita o círculo. Veja a imagem abaixo. 9. Na linha do tempo clique com o lado direito do mouse em qualquer parte no intervalo entre o quadro 1 e 20 > Selecione propriedades. Defina Interpolação de movimento. 10. Neste painel defina as seguintes propriedades conforme a imagem abaixo: interpolação de movimento - sentido horário - tempo 5  11. Pronto a interpolação de movimento já está pronta. Pressione CTRL+ENTER para testar seu filme. EXERCÍCIO 9 - FORMA: POLÍGONO E REFERÊNCIA  1 – Abra um arquivo novo com 500 X 400, fundo branco. 2 – Desenhe um quadrado, pinte com cor à sua escolha , selecione com a ferramenta seleção )seta preta) e delete o contorno 3 – Selecione a linha do tempo 30 e insira um quadro-chave (F6) 4 – Desative a ferramenta ímã 5 - Desenhe uma bola sobre o quadrado > selecione as partes que “sobram” do quadrado que está embaixo e o contorno da bola e delete 6 – Selecione a linha de tempo de 1 até 29 e escolha no inspetor de propriedades > interpolar > forma > distributiva 7 – Selecione a linha de tempo 1 > menu modificar > forma > adicionar dica de forma (será exibida uma bola com a letra A) 8 – Arraste o A para uma extremidade do quadrado > clique sobre A > botão direito do mouse > referência > será exibida uma bola com a letra B. 9 – Arraste o B para outra extremidade do quadrado > repita as instruções mencionadas no item 8. Faça isso nos três cantos do quadrado: C > D 10 – Agora selecione a linha de tempo 30 > será exibida uma bola também com uma letra no meio do circulo > arraste também para as extremidades quantas referências quiser 11 – Teste sua animação > Crtl+enter EXERCÍCIO 10 - EFEITO COM FOTO E FORMA Etapa 1 -Utilizaremos a imagem abaixo para fazer essa lição: acesse o arquivo > moça de biquini  Etapa 2 - Crie um novo documento flash e definir a largura de 360 pixels e a altura a 390 pixels. Selecione qualquer cor como cor de fundo. Defina a taxa para 28 e clique em OK. Etapa 3 - Escolha agora, arquivo> Importar> (tecla de atalho: Ctrl + R) e importar a foto para o palco. Etapa 4 - Centralizar a imagem no palco e colocar o zoom em 60%Etapa 5 - Dê um clique duplo agora na camada 1 com a ferramenta seleção (V), renomeie para foto.Após isso, clique no quadro 25 e pressione tecla F5 para criar um quadro estático. Etapa 6 - Crie agora uma nova camada acima da camada foto com nome de forma. Etapa 7 - Selecione a camada e com a ferramenta Retângulo escolha qualquer cor de preenchimento e desenhe um retângulo acima da foto com 360px X 26px. Delete o contorno. Veja abaixo!  Etapa 8 - Clique agora no quadro 5 da camada forma e pressione F6-chave. Depois disso, usando a ferramenta seleção (V), altere o retângulo para a forma como mostrado na foto:  Agora clique no intervalo entre os quadros 1 e 5, selecione um quadro > no painel propriedades > interpolação: forma > atenuação: o > mesclagem > distributiva Etapa 9 - Após isso, clique no quadro 10, pressione F6 e altere a forma como é mostrado na figura abaixo!  Agora clique no intervalo entre os quadros 5 e 10, selecione um quadro > no painel propriedades Agora clique no intervalo entre os quadros 5 e 10, selecione um quadro > no painel propriedadesnterpolação: forma > atenuação: o > mesclagem > distributiva Etapa 10 - Clique agora em quadro 15, pressionar F6-chave e altere para este o formato:  Agora clique no intervalo entre os quadros 10 e 15, selecione um quadro > no painel propriedades: Agora clique no intervalo entre os quadros 10 e 15, selecione um quadro > no painel propriedades:interpolação: forma > atenuação: o > mesclagem > distributiva Etapa 11 - Clique agora no quadro 20 e pressione F6-chave. Em seguida, altere para este formato:  Agora clique no intervalo entre os quadros 15 e 20, selecione um quadro > no painel propriedades: nterpolação: forma > atenuação: o > mesclagem > distributiva Etapa 12 - Clique agora no quadro 25 e pressione F6-chave. Em seguida, fazer esse formato:  Agora clique no intervalo entre os quadros 20 e 25, selecione um quadro > no painel propriedades: Agora clique no intervalo entre os quadros 20 e 25, selecione um quadro > no painel propriedades:nterpolação: forma > atenuação: o > mesclagem > distributiva Etapa 13 - Clique agora nos quadros 90 das camadas de forma e de foto e pressione tecla F5 - das duas camadas > use Crtl). Etapa 15 - Selecione agora a camada forma e converta para uma máscara clicando com o botão direito e selecionando máscara forma Máscara > Teste seu filme! EXERCÍCIO 11 - EFEITO MÁSCARA COM BITMAP (clique para abrir a imagem)  1 – Abra um arquivo novo com 228 X 101, fundo branco e importe a imagem DIAMANTES para o palco. Se necessário, redimensione a imagem e centralize no palco. 2 – Com a imagem selecionada > F8 e transforme em símbolo gráfico > nome: foto 3 – Nomeie a camada para FOTO 4 – Insira um quadro-chave na linha de tempo 60 5 – Com a imagem selecionada > menu modificar transformar > dimensionar e girar > REDIMENSIONAR: 60 > ROTAÇÃO: 0 6 – Selecione a linha de tempo1 > criar interpolação de movimento 7 - Insira uma camada acima e nomeie para retângulo 8 – Desenhe um retângulo que ocupe 90% da tela e pinte de qualquer cor 9 – Clique na camada retângulo e como o botão direito/mouse > escolha máscara 10 –Crtl+enter p/visualizar a animação (Crtl+F4 p/retornar ao palco) 1 – Abra um arquivo novo com 500 X 400, fundo branco. 2 – Digite o texto DATA COMPUTADORES > arial Black > pinte de um tom dourado > Selecione o texto e centralize no palco (Crtl+K). Insira um quadro estático (F5) no quadro 50. 3 – Copie o texto (CRtl+C) > nomeie essa camada como TEXTO 4 – Selecione a linha de tempo 50 e insira um quadro (F5) > oculte a camada TEXTO 1 5 – Insira uma camada acima e nomeie para TEXTO 2. Nesta camada cole o texto copiado (Crtl+V) > centralize no palco (Crtl+K) > pinte de uma cor amarela mais clara 6 – Oculte a camada TEXTO 2 e insira uma camada nova acima e nomeie para OVAL 7 – Desenhe uma bola oval que seja do tamanho de uma letra do texto aproximadamente > selecione a bola > dê F8 (converter em símbolo) > escolha: gráfico > nome: OVAL 8 - Agora exiba as camadas TEXTO 1 e TEXTO 2 9 – Arraste o símbolo oval para o início do texto e insira um quadro-chave na linha de tempo 50 da camada OVAL 10 – Arraste o símbolo oval para o final do texto > clique entre a linha do tempo 1 e 50 e > criar interpolação de movimento 11 –Clique na camada oval > direito do mouse > escolha > MÁSCARA 12 – Agora clique no palco e altere o fundo para preto. Teste sua animação (Crtl+enter). EXERCÍCIO 13 - FORMA – TEXTO E BITMAP (clique para abrir a imagem)  1 – Abra um arquivo novo e importe a imagem para o palco > abri imagem > computador. Centralize-a no palco. 2 – Com a imagem selecionada, use o menu MODIFICAR>DESMEMBRAR (ou Crtl+B) para transformar a imagem em bitmap. 3 – Insira um quadro-chave na linha de tempo 50 e retire a seleção da imagem. 4 – Digite sobre a imagem: DATA – arial black, 48 e pinte de uma cor em contraste com a imagem 5 – Clique na imagem e delete 6 – Agora selecione o texto e use o menu MODIFICAR>DESMEMBRAR (ou Crtl+B) 2 vezes, para transformar o texto em bitmap. 7 – Selecione a linha do tempo do quadro 1 até 49 8 – Escolha no inspetor de propriedades a opção interpolação > forma > angular 9 – Crtl+Enter para visualizar a animação (Crtl+F4 para retornar ao palco) EXERCÍCIO 14 - ÁRVORE DE NATAL – símbolo de clipe de filme (clique para abrir a imagem)  1 – Abra um novo arquivo para o Flash e importe um clip-art de uma árvore de natal parecida com esta (sem as bolinhas), que ocupe 90% da área do palco. Se necessário, use a ferramenta transformação livre para redimensionar o objeto. Centralize-o no palco. Arquivo de imagem > clique para acessar imagem> árvore de natal 2 – Através do menu inserir > novo símbolo para criar um símbolo 3 – Nome: bolinhas – clipe de filme 4 – Agora estamos dentro do editor do símbolo. No palco, desenhe um bolinha (círculo perfeito - use shift) - TAMANHO DO CÍRCULO > 18 X 18 px 4 – Selecione o contorne e delete. Centralize no palco (Crtl+K) 5 – Selecione a linha de tempo 2 > F6 (inserir quadro-chave) > com a ferramenta balde de tinta pinte a bolinha com gradiente verde. 6 – Selecione a linha de tempo 5 > F6 (inserir quadro-chave) > pinte a bolinha com gradiente vermelho 7 – Selecione a linha de tempo 7 > F6 (inserir quadro-chave) > pinte a bolinha com gradiente azul 8 – Selecione a linha de tempo 9 > F6 (inserir quadro-chave) > pinte a bolinha com gradiente cinza 9 – Selecione a linha de tempo 11 > > F6 (inserir quadro-chave) > pinte a bolinha com gradiente amarelo 10 – Selecione a linha de tempo 13 > > F6 (inserir quadro-chave) > pinte a bolinha com gradiente laranja ou dourado 11 – Volte para edição da Cena 1 clicando no link no palco. 12 – Arraste o clipe de filme Bolinha da biblioteca (tecle F11 para exibir a biblioteca ou menu janela > Biblioteca) . Arraste várias bolinhas e vá posicionando na árvore de natal no placo na cena 1. 13 – Agora selecione a linha de tempo 40 > F5 (inserir quadro estático) 14 – Crtl+enter para testar sua animação. EXERCÍCIO 15 - Guias de movimento 1- Primeiramente nomeie nossa camada1 para mapa. Dê dois cliques na camada1 para nomeá-la .  2- Agora ative a ferramenta linha e desenhe o mapa. 2- Agora ative a ferramenta linha e desenhe o mapa. 3- Insira uma nova camada e renomeie para bola.  4- Ative a ferramenta Oval e desenhe um círculo bem pequeno no palco.  5- Selecione o círculo e pressione a tecla F8 para transformá-lo em um gráfico. Nomeie este gráfico para círculo. 6- Feito isso, clique com o lado direito do mouse na camada bola e selecione adicionar guia de movimento.  7- Agora na camada que foi criada Guia Bola desenhe a linha que servirá de guia para nosso círculo. Para isso ative a ferramenta lápis. Não se esqueça de selecionar a camada Guia Bola. OBS: Não confunda com a camada bola.  8- Agora iremos selecionar na linha do tempo o quadro 20 e criaremos um quadro chave para as 3 camadas pressionando a tecla (F6). Selecione a ferramenta seta preta e no quadro 20 clique e arraste para baixo até selecionar as 3 camadas de uma vez.  9- Feito isso selecione o quadro 1 da camada bola e arraste o círculo que você desenhou para o início da linha guia.  10- Repare que quando você arrasta para o início da linha guia a bolinha gruda na linha. Isso acontece porque o imã esta ativado, caso não aconteça isso, ative o imã na caixa de ferramentas. 11- Agora selecione o quadro 20 da camada bola e arraste a bolinha que você desenhou para o final da linha guia.  12- Para concluir animação, clique com o lado direito do mouse em qualquer parte da linha do tempo entre o quadro 1 e 20 da camada BOLA e selecione criar interpolação de movimento.  13- Teste sua animação – CTRL + ENTER 14- Construa outra animação com guia de movimento com um carrinho de compras ou um clip art de um carro por exemplo. Acesse as imagens: carrinho de compras - carro vermelho   EXERCÍCIO 16 - EDITANDO UM SÍMBOLO – animação tela de computador 2 (clique para abrir a imagem) 1 – Abra um arquivo novo com 300 X 300, fundo branco. 2 – Importe a imagem> clique aqui > computador (ou qualquer clip-art) e centralize-o no palco (Crtl+K) 3 – Com a imagem selecionada > menu modificar > desmembrar (ou Crtl+B) para transformar a imagem em bitmap 4 – Selecione a ferramenta varinha mágica (clique na ferramenta laço e abaixo da caixa de ferramentas temos a opção da varinha mágica e suas propriedades) > clique na varinha da direita e digite: LIMIAR 10 > SUAVIZAÇÃO: normal 5 – Volte para a varinha da esquerda, a primeira varinha mágica e clique sobre a tela do computador. Caso ela não selecione toda a tela, volte à segunda varinha e aumente o limiar para 20 e assim sucessivamente até que selecione toda a tela do computador. 6 – Tecle F8 e transforme a tela (que está selecionada com a varinha) e converta em símbolo de clipe de filem > NOME: tela micro 7 – Agora, com o símbolo selecionado, clique duas vezes sobre o desenho da tela > desta forma estaremos no modo de edição do símbolo 8 – Insira um quadro-chave na linha de tempo 2 e pinte de outra cor 9 – Insira outro quadro-chave na linha de tempo 3 e pinte de outra cor 10 Insira um quadro-chave na linha de tempo 4 e pinte de outra cor 11 Agora retorne para edição da CENA 1 > clique em cena 1 logo abaixo do painel da linha do tempo 12 Agora selecione a linha do tempo 50 > insira um quadro estático (F5) 13 Teste sua animação (Crtl+enter) EXERCÍCIO 17 - LÍRIOS SURGINDO – BANNER ANIMADO Etapa 1 - encontrar as imagens abaixo > clicando aqui > lírio 1 - lírio 2  Etapa 2 - Crie um novo documento flash e defina largura do seu documento de 420 pixels e a altura de 280 pixels (como as dimensões da imagem). Selecione qualquer cor como cor de fundo. Defina seu filme com uma taxa de 32 e clique em OK.Etapa 3 - Importe (Ctrl + R) a primeira imagem para o palco. Enquanto a imagem ainda está selecionada, centralize-a no palco (Crtl+K)Etapa 4 - Agora, enquanto a imagem ainda está selecionada, pressione F8 (Converter para Símbolo) para converter esta imagem em um símbolo de clipe de filme> nome: imagem_mcEtapa 5 - Clique agora no quadro 60 e pressione F6-chave. Etapa 6 - Depois, vá para o painel propriedades abaixo do palco. À direita, você verá o menu COR > Selecione Alfa e coloque em baixo para 0%. Etapa 7 - Clique com o botão direito em qualquer ponto da área cinzenta entre os quadros 1 e 60 na linha de tempo e escolha Criar interpolação de movimento a partir do menu que aparece. Etapa 8 -Dê um clique duplo sobre camada 1 e renomeie para image1. Depois disso, criar uma nova camada acima da camada 1 e nome > image2. Etapa 9 - Clique no quadro 60 da camada 2 e pressionar F6-chave. Depois disso, enquanto ainda estiver no quadro 60 da camada 2, importe (Ctrl + R) a segunda imagem. Enquanto a imagem está ainda selecionada, pressione F8 (Converter para Símbolo) para converter esta segunda imagem em um símbolo de clipe de filme> nome: image2_mc Etapa 10 - Colocar a segunda imagem sobre a posição, como é mostrado na figura abaixo!  Etapa 11 - Clique agora no quadro 100 de camada 2 e tecle F6-chave. Etapa 12 - Voltar agora o quadro 60 e repita o passo 6 > clique uma vez sobre a imagem para selecionar > > painel propriedades abaixo do palco > menu COR > escolha alfa e coloque em baixo para 0%. Etapa 13 - Clique com o botão direito em qualquer ponto da área cinzenta entre os quadros 60 e 100 e escolha criar interpolação de movimento a partir do menu que aparece. Etapa 14 - Voltar agora a imagem 1, clique no quadro 100 e pressione tecla F5 (inserir quadro estático). Agora teste seu filme!! EXERCÍCIO 18 - BANNER - DESENHO MOÇA Etapa 1: Localize a imagem abaixo> clique aqui > desenho moça  Etapa 2 :Crie um novo documento flash. Largura do seu documento de 160 pixels e a altura de 240 pixels. Selecione qualquer cor como cor de fundo. Defina seu filme coma taxa para 26 e clique em OK. Etapa 3 : Escolha agora Arquivo> Importar> selecione a imagem e clique em abrir (Crtl+R) Etapa 4 :Centralize a imagem no palco (Crtl+K). Depois disso, enquanto a imagem ainda está selecionada, pressione F8 (Converter para Símbolo) para converter esta imagem em um símbolo de clipe de filme. Etapa 5 : Com a Ferramenta de Seleção (V) dê um duplo clique sobre camada 1 e renomeie para foto. Etapa 6 : Clique agora em frame 30 e 50 e pressione F6-chave. Etapa 7 : Voltar agora para o primeiro quadro, ferramenta seta (V) e clique uma vez sobre a imagem para a selecionar. Depois, vá para o painel Propriedades abaixo do palco. À direita, você verá o menu COR. Selecione TONALIDADE e fazer as adaptações do seguinte modo:  Faça isso também no quadro 30. Etapa 8: Clique com o botão direito em qualquer lugar em que passou a área cinzenta entre 30 e frame 50 sobre a a linha do tempo e escolha Criar interpolação de movimento a partir do menu que aparece. Etapa 9: Crie agora uma nova camada acima da camada foto e dê o nome de MÁSCARA. Etapa 10 : Selecione agora máscara camada, e com a Ferramenta Retângulo (R) desenhar um retângulo com 200 x 250 px e colocá-la abaixo da foto.  Etapa 11: Selecione agora quadro 30 da camada máscara e pressione F6-chave. Etapa 12 : Agora, enquanto ainda estiver no frame 30, mover o retângulo sobre a imagem. Veja a foto abaixo!  Etapa 13 : Voltar agora de novo sobre o primeiro frame. Após isso, vá para o painel propriedades abaixo do palco. No lado esquerdo, você verá uma Interpolação no menu. Selecione forma sobre ele. Etapa 14 : Selecione agora camada MÁSCARA e converta para uma máscara clicando com o botão direito e selecionando máscara. OBS: para adicionar uma ação > clique no sinal de + no painel ações e escolha a ação correspondente 1 - Vamos simular um botão que remeta para a seção de contato de um site. Comecemos, então, criando retângulo qualquer e escrevendo sobre ele Contato. 2 - Em seguida, clique sobre a figura, segure e arraste o mouse por sobre ela para que, assim, selecionemos o retângulo e o texto. 3 - Agora vamos transformar isso em um botão propriamente dito: clique com o botão direito do mouse e, em seguida, F8 > Converter em Símbolo. 4 - Feito isso, selecione a opção Botão da janela que se abriu e nomeie o botão > vamos chamá-lo de botão tutorial. Clique em OK. 5 - Já criamos um botão, agora vamos editá-lo. Para isso, dê um duplo clique sobre ele para entrarmos na área de edição de botões.  6 - Até então só temos funcionando o quadro Para cima. Para colocar os demais em funcionamento, selecione todos com o mouse e tecle F6 (quadros-chave). Assim, teremos a mesma imagem repetida em todos os quadros. 7 - Agora vamos trabalhar o quadro Sobre. Clique nele para que possamos editá-lo. 8 - Vamos alterar o texto para a frase Fale com a gente. Assim, quando passarmos o mouse sobre o botão escrito Contato, ele mostrará esta segunda fase. 9 - Vamos editar o quadro Para baixo. Selecione-o clicando sobre ele. 10 - Copie e cole o texto que escrevemos no quadro Sobre e altere a cor do retângulo. Vamos colocar um tom de cinza. Essa é a cara que nosso botão terá quando for pressionado.  11 - Como, no passo 6, copiamos o quadro inicial para todos os outros, já temos um área de atuação definida e não precisamos alterar nada aqui. 12 - O próximo passo é clicar duas vezes do lado de fora do botão para sair de sua área de edição. 13 - Determine o que o botão deve fazer. Neste caso, fingiremos que existe uma área de contato já pronta e que ele deverá nos remeter para lá. Clique com o botão direito sobre o botão e, em seguida, em Ações. 14 - Na janela ações, clique em controle do filme > 2 vezes em > go to 15 - A seção que se abriu é onde definimos a seção e o quadro para o botão deve remeter. Para isso, basta digitar o número do quadro em questão. Vamos digitar 10 só para servir de teste. 16 - Nosso botão está pronto. Vamos testá-lo teclando Crtl+enter. Passe o mouse sobre ele, clique e veja como funciona.  EXERCÍCIO 20 - CRIANDO BOTÕES 2 1 – Abra um novo arquivo > Inserir > Novo símbolo > botão > NOME: botao1 > 2 – Desenhe uma bola azul > 48 X 48 > gradiente azul2 – Clique duas vezes sobre a bola para selecionar polígono e contorno> Crtl+D ou editar > duplicar para duplicar a bola > com as setas do teclado, arraste a bola duplicada para o lado totalmente3 – Com a bola selecionada > Modificar > Transformar > girar e rotacionar: Escala: 90 – Rotação: 0 4 – Com as setas do teclado arraste a cópia da bola para o meio da primeira bola > selecione as duas bolas > Crtl+G ou modificar>agrupar para agrupar as duas bolas, tornando-as um só polígono > Selecione o botão > Crtl+K para centralizar no palco 5 - Digite em branco e arial Black no botão a palavra ENTRE > tamanho 12 ou 14 e coloque no meio do agrupamento dos polígonos. 6 – Selecione na linha do tempo os estágios SÔBRE/PARA BAIXO/ ÁREA> F6 ou inserir quadros-chaves (nos três estágios do botão) 7 –Selecione na linha de tempo só o estágio SOBRE > (botão tem que está selecionado): > modificar > transformar > girar e rotacionar > Escala: 120 – Rotação: 0 8 – Agora, selecione só a palavra ENTRE > com a ferramenta texto > troque a cor do texto para amarelo 9 – Selecione na linha de tempo o estágio PARA BAIXO > modificar > transformar > girar e redimensionar: Escala: 80 – Rotação: 0 10 – Selecione a palavra ENTRE > com a ferramenta texto > altere a cor do texto para verde. 11 – Deixe o estágio ÁREA como está, ou seja, igual ao estado PARA CIMA 12 – Crtl+Enter para testar a animação > passe o mouse sobre o botão. EXERCÍCIO 21 - PEQUENO BANNER ANIMADO Etapa 1 Primeiro de tudo, localize as imagens para este exercício: foto 1 - foto 2 - foto 3  Etapa 2 Abra um novo documento Flash, selecionando Arquivo> Novo> clicando em ok. Definir as dimensões Etapa 2 Abra um novo documento Flash, selecionando Arquivo> Novo> clicando em ok. Definir as dimensõesde seu filme flash com 430 por 200 pixels e definir a velocidade (quadros por segundos) a 32 fps. Selecione branco como cor de fundo e clique em OK. Etapa 3 Selecione Arquivo> Importar> Importar para biblioteca. Encontre as três fotos (photo1, photo2 e photo3) e shift-clique para selecionar todas elas. Em seguida, clique em Abrir. Se você agora abrir a biblioteca (tecla Ctrl + L ou F11) você vai ver as três fotos que foram importadas. Etapa 4 Com a Ferramenta de Seleção (V), e usando o "arrastar e soltar" passe a primeira foto da biblioteca para o palco. Etapa 5 Com a foto ainda selecionada, centralize-a no palco (Crtl+K). Depois disso, com a foto ainda selecionada, pressione F8 (Converter para Símbolo) para converter em um clipe de filme > NOME: foto1 Etapa 6 Dê um clique duplo agora a camada 1 > renomeie para foto1. Após isso, clique no frame 15 e 30 e pressione F6-chave. Ainda no quadro 30, com Ferramenta de Seleção (V) clique na foto para selecioná-la > vá para o painel propriedades, à direita, você verá o menu COR. > Selecione Opções sobre o mesmo, clique no botão Configurações > avançadas > abre um painel > definir as seguintes opções:  Faça isso também para o primeiro quadro. Etapa 7 Clique com o botão direito em qualquer ponto da área cinzenta entre os quadros 1 e 15 e 15 e 30 na linha do tempo, e escolha > criar interpolação de movimento. Etapa 8 Criar uma nova camada acima da camada foto1 com o nome de foto2. Etapa 9 Clique no quadro 25 da camada 2 e pressione F6-chave. Após isso, com a Ferramenta de Seleção (V), e usando o "arrastar e soltar", passar à segunda foto da biblioteca para o palco. Etapa 10 Repita o passo 5 > alinhar, menu modificar e converta em símbolo clipe de filme > NOME: foto 2 Etapa 11 Clique agora nos quadros 40 e 55 e pressione F6-chave. Etapa 12 Selecione o quadro 55, repita o passo 6 (propriedades > cor). Faça isso também para o quadro 25. Etapa 13: Clique com o botão direito em qualquer ponto da área cinzenta entre 25 e 40 e quadro 40 e 55 na linha de tempo e escolha Criar interpolação de movimento a partir do menu que aparece. Etapa 14 Criar uma nova camada acima da camada foto2 com o nome de foto3. Etapa 15 Clique no quadro 50 nessa camada e pressione F6-chave. Após isso, com a ferramenta de Seleção (V), e usando o "arrastar e soltar", passar a terceira foto da biblioteca para o palco. Etapa 16 Repita o passo 5 (alinhar, menu modificar e converta em símbolo clipe de filme > NOME: foto 3 Etapa 17 Clique agora nos quadros 65 e 75 nesta camada e pressione F6-chave. Etapa 18 Selecione o quadro 75, repita o passo 6 (propriedades > cor). Faça isso também para o quadro 50. Etapa 19 Clique com o botão direito em qualquer ponto da área cinzenta entre 50 e 65 e entre os quadros 65 e 75 na linha de tempo e escolha Criar interpolação de movimento a partir do menu que aparece. Ctrl+enter > testar o filme!! EXERCÍCIO 22 - ADICIONANDO SONS EM BOTÕES 1 – Abra o arquivo > clique e acesse o arquivo> navegando_som_botoes.fla  2 – Clique 2 vezes no botão PRINCIPAL para editá-lo > insira uma nova camada > renomeie para SOM. 3 – Nesta camada crie um quadro-chave (F6) no estado para baixo > importe para a biblioteca o arquivo > acesse > 4 – Arraste o som da biblioteca para o botão PRINCIPAL e retorne para a cena 1 5 – Teste o efeito > crtl+enter 6 – Repita o procedimento com todos os botões: PÁGINA 1 – PAGINA 2 – PÁGINA 3 Teste seu filme > Crtl+enter > clique nos botões.
1 – Abra o arquivo > clique e acesse o arquivo> animação_som01.fla
 2 – Importe para a biblioteca o arquivo de som > som01.wav 3 – Clique duas vezes no clipe de filme do palco para editá-lo 4 – No editor de símbolo do clipe > insira nova camada > renomeie para SOM 5 – Nesta camada > insira um quadro-chave (F6) no quadro 13 (momento em que a bola toca no chão) 6 – Arraste o símbolo do som para o palco > na linha de tempo SOM aparece um sinal preto referente ao arquivo do som 7 – Volte para a cena 1 > insira um quadro estático no quadro 2 (F5) 8 – Teste sua animação EXERCÍCIO 24 - ADICIONANDO ARQUIVOS DE VÍDEO 1 – Abra um novo arquivo na flash > configure: 350 X 260 > fundo: azul claro 2 – Menu arquivo > importar para a biblioteca > acesse o arquivo> aqualung.wmv. Na caixa de diálogo de importação do filme > marque: sincronizar vídeo e importar áudio
4 – Insira uma nova camada > insira um quadro chave no último quadro da animação
5 – Neste último quadro > abra o painel ações (F9) > clique 2 vezes na ação > controle do filme > stop.
6 - Teste seu filme. EXERCÍCIO 25 – MÚSICA CONTÍNUA 1 – Abra o arquivo > clique aqui> musica2.fla
3 – Importe para a biblioteca o arquivo de som > loop02.wav
4 – Menu arquivo > importar para biblioteca >no palco dê um duplo clique no clipe de filme para editarmos o símbolo 5 – Crie uma nova camada > nome > som 6 – Com a camada som selecionada > Abra a biblioteca > Crtl+L > e arraste o som para o palco 7 – Clique na linha de tempo da camada som > no painel de propriedades > digite 1.000 em repetir 8 – Volte para a cena 1 > teste seu filme
EXERCÍCIO 26 – MÚSICA CONTÍNUA
Primeiro temos q encontrar um som em mp3, existem vários sites q disponibilizam.. se vc tiver algum no
próprio computador.. pode usa-lo , copie ele para o DESKTOP e renomeie ele para musica . ficara assim "musica.mp3" 1.abra o flash e crie um arquivo novo (CTRL+N). iremos usar somente action script na linha de tempo principal, então selecione o primeiro quadro chave e pressione a tecla (F9) para abrir a janela de actions. vamos usar o seguinte código. (*obs eu coloco a action em img, para forcar voces a escreverem mesmo hehehe, assim fica mais fácil para vcs pegarem o jeito) http://www.tutorzone.com.br/flash/mus1.gif 2. salve seu arquivo no mesmo lugar onde voce colocou o "musica.mp3", no meu caso que esta no desktop, salvei meu flash la tbm. De um CTRL+ENTER , e vc ouvira a musica tocando, pronto sua musica esta sendo carregada dinamicamente. 3. agora iremos criar um botao para parar a musica e outro para voltar a tocar. no palco, crie 2 textos , um escrito "PLAY" e o outro escrito "STOP" , (ambos sem aspas). http://www.tutorzone.com.br/flash/mus2.jpg (*obs no meu caso usei a fonte INDIGO JOKER, mas pode ser qq uma) 4.vamos criar um retângulo do tamanho da palavra "PLAY", selecionar e tranformá-lo em botão (F8), distanciando ele http://www.tutorzone.com.br/flash/mus2.jpgde botao_bt 5. agora nosso retângulo esta sobrepondo nossa palavra... vamos transformar esse botão em um botão invisível, para isso de dois cliques nele, vc entrara na edição do botão, e a time line agora eh diferente, existe agora 4 opcões que são: OPEN = normal OVER = quando o mouse tiver em cima DOWN = quando vc clicar com o mouse em cima HIT = área do botão vamos clicar no quadro chave onde esta "UP" e iremos arrastar ate o quadro "HIT". http://www.tutorzone.com.br/flash/mus3.jpg depois disso de 2 clique em qualquer área do palco para voltar ao palco principal, e repare que nosso botão agora esta azul, o que indica que ele não aparecera no nosso filme, copie ele (CTRL+C) e cole (CTRL+V), arraste esse novo botão para cimahttp://www.tutorzone.com.br/flash/mus5.jpg do stop, ficara assim: 6. selecione o botão que esta em cima do "STOP", pressione (F9) para abrir a janela de action e coloque a seguinte action script: http://www.tutorzone.com.br/flash/mus6.jpg 7. selecione o botão que esta em cima da palavra "PLAY" e coloque a seguinte action: http://www.tutorzone.com.br/flash/mus7.jpg e pronto teste seu filme CTRL+ENTER , e teste os botões o play toca e o stop para (ohhhhhh) RESULTADO FINAL: http://img.photobucket.com/albums/v723/spiderlinux/musica.swf *obs, como não fiz um carregador para a musica ela demora um pouco para iniciar, mas depois de carregada, ela toca numa boa | |||



 17:50
17:50
 Alex Calloni
Alex Calloni







0 comentários:
Postar um comentário