Os leitores assíduos e fiéis sabem: eu não gosto de música em blogs. Eu amo música, mas acho que ninguém é obrigado a ouvir o que eu escuto. Então meus queridos, nada de autoplay, ok? Lembrem que muitos internautas já navegam escutando o seu sonzinho particular; outros estão no trabalho e ainda existem aqueles que andam pela web, madrugada a fora, e não vão gostar de acordar a casa toda com aquele rock pauleira do seu blog. Cabe ao visitante a decisão de apertar ou não o play. Eu já levei cada susto!
Existem diversas formas de se colocar um player de música no blog. Gosto daqueles serviços que já fazem tudo de forma automática, levando em conta que usabilidade é tudo.
Para colocar um player na sidebar, é preciso copiar o código fornecido pelo site, entrar em layout >elementos de página> adicionar gadget> e colar em html/javascript. Para colocar dentro do post, clique na aba editar html do editor de textos do Blogger e cole o código.
Player com upload de músicas
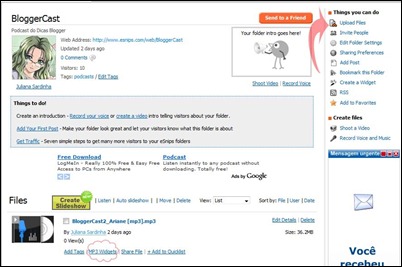
Serviço de hospedagem de arquivos, com 5 GB de espaço. É necessário fazer cadastro e aguardar confirmação por email. Aceita upload de video, áudio, fotos e documentos.
Para áudio, faça o upload do arquivo e depois de pronto clique em "mp3 widgets"; daí é só escolher o modelo do seu player. Também podemos criar playlists com qualquer arquivo hospedado no site. Super completo!
O mais simples e prático. Basta fazer o upload do arquivo mp3, preencher os campos em branco e aguardar. Ao final aparecerá a opção de incluir o player no seu blog.
Players de rádios online
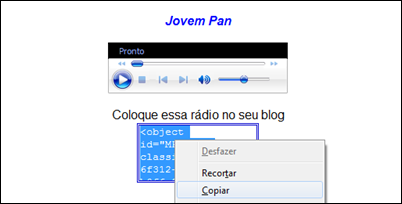
Rádio Jovem Pan
Basta copiar o código e colar no gadget html/javascript
Basta copiar o código e colar no gadget html/javascript
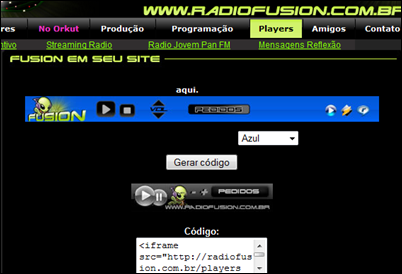
Clique em player, escolha o formato e a cor do player e copie o código.
Faça uma busca, escolha a música que você deseja colocar no seu blog e copie o código que está em this song in your site.
Tag: música no Blogger, player no blog, player no Blogger, rádio no blog
temos música no blogger para quem quiser dá player é só aproveitar.








 18:36
18:36
 Alex Calloni
Alex Calloni







 Posted in:
Posted in: