Mostrarei como mudar a largura do post ou laterais do BlogSpot, para quem tem novos modelos de design do blogger
Vamos começar observando queas larguras desses locais juntos(post e lateral) vão somar a largura de seu blog, e, ainda vai sobrar espaço? Talvez sim ou não para você e alguns leitores de seu blog, isso porque alguns leitores usam uma resolução de tela mais larga e outros mais estreita.
Para quem usa os novos modelos pode escolher um template de 3 colunas, veja como
Para entender o porque de sobrar largura ou não, é bom saber que hoje(data do post) a maioria das pessoas, em torno de 60% usam em seu computador uma resolução na largura de 1024, em segundo lugar, próximo dos 30% usam 1280, e uns 6% usam 800. A dica é tentar agradar a maioria, e, geralmente em muitas coisas que você faça, fugindo um pouco do assunto, por exemplo, se você sabe que a maioria das pessoas usa o Mozilla, você precisa ver como seu blog fica com ele. Claro que mesmo agradando a maioria, deve evitar que fique inviável para a outra parte dos usuários.
Uma coisa importante, você deverá sempre priorizar o lado esquerdo do seu blog, ou seja, a lateral esquerda será vista até por quem tem resolução de 800 de largura, e, para bem dos usuários com essa resolução a lateral esquerda e área de postagem devem ter juntas no máximo 800 pixeis, não é obrigatório, mas é bom que assim seja.

Quem quiser pode usar essa imagem abaixo, que funciona como uma régua em pixel, para medir a largura de certas áreas de seu blog, ela tem 600 de largura, o número maior que você ver é a largura do local, basta copiar o código e adicionar em Editar Html ao criar um post ou na lateral do blog com blogger
Código da imagem com medidas
Imagem com medidas

Vamos começar observando que
Para quem usa os novos modelos pode escolher um template de 3 colunas, veja como
Para entender o porque de sobrar largura ou não, é bom saber que hoje(data do post)
Uma coisa importante, você deverá sempre priorizar o lado esquerdo do seu blog, ou seja, a lateral esquerda será vista até por quem tem resolução de 800 de largura, e, para bem dos usuários com essa resolução a lateral esquerda e área de postagem devem ter juntas no máximo 800 pixeis, não é obrigatório, mas é bom que assim seja.
- Acesse o blogger
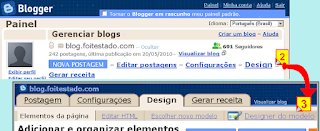
- Procure e clique em
Design - Na página que abrir clique em Designer do modelo
Clique para aumentar
- Clique na opção Layout
- Clique em Ajustar largura
Se tiver uma mensagem de erro ou que não está disponível, é por que seu blog não usa um dos novos modelos(2010), você pode criar um blog de testes e experimentar um dos novos modelos para ver se gostou...
- Use os botões de controle para arrastar com o mouse para uma largura maior ou menor, tanto para a largura do blog como as larguras de laterais direita ou esquerda, se seu modelo tiver ambas
Detalhe do passo 6, você estipula a largura de todo o blog e depois as larguras das barras laterais, a soma das laterais menos a largura de todo o blog vão resultar na largura da postagem, sendo assim, matemática nessa hora. A largura do post mais adequada, ou seja, que a maioria das pessoas vêem como confortável de ler está próxima de 400 ou 450 px.
- Você poderá visualizar as alterações de largura de seu blog no momento em que alterar.
- Link Expandir Visualização para ocupar todo espaço
- Assim que estiver pronto pode clicar em APLICAR AO BLOG
Alterar larguras, do blog e laterais. E postagem?

Quem quiser pode usar essa imagem abaixo, que funciona como uma régua em pixel, para medir a largura de certas áreas de seu blog, ela tem 600 de largura, o número maior que você ver é a largura do local, basta copiar o código e adicionar em Editar Html ao criar um post ou na lateral do blog com blogger
Código da imagem com medidas

Imagem com medidas









 11:04
11:04
 Alex Calloni
Alex Calloni


 Posted in:
Posted in: 


